Modales Bootstrap-Fenster: Zweck und Anwendung
Was ist das modale Bootstrap-Fenster und wozu dient es?ist notwendig? Was sind seine Komponenten, Merkmale, Vor- und Nachteile? Das Konzept des "modalen Fensters" wird in der grafischen Schnittstelle verwendet. Mit seiner Hilfe können Sie oft auf wichtige Ereignisse aufmerksam machen. Modale Fenster werden verwendet, um einige Informationen, Daten einzugeben und Einstellungen zu ändern. Sie blockieren den Workflow des Benutzers, bis das Problem oder die Aktion abgeschlossen ist. Windows wird auch zum Entwickeln von Webseiten verwendet.

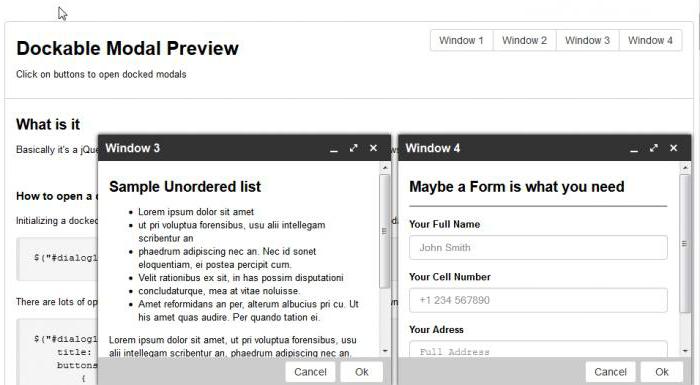
Was ist das
Leicht anpassbares und adaptives Design, das ist wasbietet ein beliebtes Bootstrap. Ein modales Fenster, dessen Form zum Erstellen von Websites verwendet werden kann, hilft beim Anzeigen von Bildern, Videos und anderen Elementen. Ein Popup-Fenster besteht aus unterscheidbaren Teilen der Ladung: Kopfzeile, Körper und Fußzeile. Jedes dieser Elemente hat seine eigene Bedeutung. Die Hauptaufgabe des modalen Fensters Bootstrap - die Verwendung von beginnenden Designern, um Webseiten zu erstellen, ohne zusätzliche Codes zu schreiben. Das modale Fenster ist eine Art Container, in dem der geschriebene Inhalt angezeigt wird. Mit Hilfe der modalen Komponente werden eine große Anzahl von Zielen gelöst.

Wie macht man?
Erstellen und Ändern eines modalen Fensterswird mit den JavaScript-, Daten- und CSS-Methoden durchgeführt. Zuerst müssen Sie das Markup erstellen. Es besteht aus einem Skelett, einem Header, einem Hauptinhalt und einem Keller. Obligatorische Elemente sind hier der Keller (Block) und der Rahmen. Nach dem Markup müssen Sie den Aufruf des modalen Fensters implementieren. Oft wird es aufgerufen, nachdem die Webseite geladen wurde und auf die entsprechende Schaltfläche geklickt wurde. Der Aufruf erfolgt über Daten und JavaScript. Schließen des modalen Fensters Bootstrap beendet die zuvor erstellten und gespeicherten Aufgaben.
Denken Sie daran, dass das modale Fenster sein eigenes hatFunktionen. Um mehrere modale Fenster zu öffnen, müssen Sie zusätzlichen Code schreiben. Der HTML-Code wird am besten oben im Dokument nach dem Body-Tag positioniert. Dies hilft, die Funktionen und das Aussehen des Fensters zu erhalten. Auf mobilen Geräten gibt es Einschränkungen, die für die Verwendung der modalen Fensterkomponente gelten. Sie begrenzen ihre volle Nutzung. Mit Bootstrap 3 können Sie die Größe des Fensters anpassen und Gitter verwenden.

Komponenten
Bevor Sie mit dem Bootstrap arbeiten,Es ist notwendig zu verstehen, woraus es besteht. Das Programm enthält eine Reihe von vorgefertigten Tools, die zum Erstellen von Websites verwendet werden. Vorgefertigte JavaScript-, CSS- und HTML-Stile erstellen ein adaptives Raster, Schaltflächen, Menüs, Symbole, Hinweise und vieles mehr. Für das Layout sind grundlegende Softwarestile erforderlich. Das Vorhandensein von Stilen zum Drucken und Text ermöglicht es Ihnen, einen Browser für das Drucken einer Seite vorzubereiten und das Design des Textinhalts der Website zu gestalten. Mit den Bootstrap-Komponenten können Sie Formulare, Schaltflächen und andere Elemente erstellen. Das Programm verfügt über eine Reihe von Tools, die schnell und bequem Seiten für mobile Geräte erstellen. Bootstrap besteht aus vielen anderen Details sowie JavaScript. Es ist einfach genug, sie auch für einen Anfänger zu meistern. In der Theorie, um die Grundlagen des Programms "Bustrap" zu verstehen, ist nicht einfach genug. In der Praxis vereinfacht diese Entwicklung die Arbeit des Designers und Layout-Designers aufgrund der Verfügbarkeit vieler vorgefertigter Komponenten.

Eigenschaften
Das modale Bootstrap-Fenster hat spezielle EigenschaftenVorteile. Mit seiner Hilfe ist die Entwicklung von Seitenlayouts für Websites mit hoher Geschwindigkeit. Das Fenster enthält eine große Auswahl an Elementen und vorgefertigten Lösungen. Danke Bootstrap erhöht die Anpassungsfähigkeit der Website. Das Framework (Software) ist für alle Browser geeignet und wird in ihnen korrekt angezeigt. Dieses modale Fenster ist einfach zu bedienen. Bootstrap ermöglicht das Erstellen von Webseiten auch für Anfänger mit Grundkenntnissen in CSS und HTML.
Die Besonderheit des modalen Fensters ist dasBenutzer können sich leicht darauf einstellen. Viele Beispiele für vorgefertigten Code und ausgezeichnete Dokumentation beeinflussen die schnelle Entwicklung von Bootstrap. Über seine Qualität kann die Essenz der großen Auswahl von Themen für die Registrierung sein. Mit diesem modalen Fenster wurden Wordpress, CMS, Joomla entwickelt. Bootstrap ist ein Web-Framework, das die notwendigen Komponenten enthält und mit einer eigenen ikonischen Schriftart versehen ist. Es enthält mehr als zweihundert Icons, einschließlich der grundlegenden.
Nachteile
Das modale Bootstrap-Fenster hat seine Nachteile.
- Websites, die sie verwenden, verlieren ihren individuellen Stil. Sie hören auf, einzigartig zu sein, weil sie in Aussehen und Struktur ähnlich und ähnlich sind.
- Mangel an Flexibilität; Oftmals müssen Sie eigene Stile erstellen und unnötige Aktionen ausführen.
- Das Ändern des geladenen Codes kann zu Arbeitsstunden führen.
- Oft verwenden Benutzer Bootstrap-Komponenten für andere Zwecke.
Verwenden Sie dieses Tool auch für das Front-EndEntwicklungen. Trotz der Mängel, die für die Benutzer des Frameworks offensichtlich sind, ist das Layout, das Bootstrap verwendet, eine ausgezeichnete Lösung für Webentwickler. Es ermöglicht Ihnen, in kurzer Zeit und ohne großen Aufwand eine einfache und intuitive Benutzeroberfläche zu erstellen.

Responsives Design
Eines der beliebtesten Frameworks, die es erlaubenes ist Bootstrap 3. Das Modal-Fenster bietet den Anwender eine Reihe von grundlegender kostenlosen Tool - Qualitätsentwerfer Websites und Anwendungen, ohne viel Zeit und Energie zu schaffen. Sie können JavaScript, CSS, HTML verwenden. Diese Software wurde von Twitter erstellt und bietet eine Reihe von Funktionen und Vorteilen. Das Framework wurde für mobile Geräte entwickelt, daher ist das Raster für kleine Bildschirme ausgelegt. Heute wird Bootstrap 3 auch für großformatige Geräte verwendet. Das Programm hat nur ein reaktives Grid-System, das von Herstellern erweitert wurde.
Im Rahmen enthalten sind Schriften. Sie werden als Symbole verwendet. In diesem Programm beschäftigen sich Designer mit Vektorschriftarten und Bildern, die Sie nach Belieben ändern können. Die Funktionen von Bootstrap 3 sind, dass ältere Browser nicht unterstützt werden. Das Konzept des responsiven Designs ist einfach: Die Website selbst passt sich an die Bildschirmgröße an, unabhängig davon, von welchem Gerät der Benutzer stammt. Die Entwicklung von Responsive Design erfordert spezielle Kenntnisse und Fähigkeiten eines Spezialisten.
Arbeiten mit Bootstrap
Bevor du mit Bootstrap Bekanntschaft machst,lade es kostenlos herunter. Nach dem Herunterladen und dem anschließenden Entpacken erhält der Benutzer drei Ordner, die Stile, Skripts und ikonische Schriftarten enthalten. All das ist Bootstrap. Sie können ein modales Fenster öffnen, nachdem Sie einen Ordner mit dem Namen des Frameworks erstellt haben. In diesem müssen Sie eine leere "ndex.html" -Datei erstellen. Wählen Sie in der heruntergeladenen Software den gesamten Ordner "fonts" und den Stil "bookstrap.css" aus dem entsprechenden Ordner aus. Vergessen Sie auch nicht das Skript "bootstrap.js". Erstellen Sie einen vorhandenen Ordner mit dem gleichen Namen wie "css", und geben Sie "bootstrap.min.css" ein. Erstellen Sie ein weiteres "CSS" mit einer leeren Datei "style.css". Es wird erforderlich sein, eigene Stile hinzuzufügen.
Wenn alles benötigt wird, weitere Arbeitwird nur mit "ndex.html" gepflegt. Wenn Sie die Codes nicht manuell schreiben möchten, beziehen Sie sich auf das fertige HTML-Gerüst des Dokuments. Kopieren Sie den Code und fügen Sie ihn in eine Datei ein. In den erstellten Skeleton Styles werden eine Bibliothek und ein Skript verbunden. Vergessen Sie vor dem Body-Tag nicht, die Bibliothek "jQuery" und dann das Skript "js" anzuhängen.

Gitter
Das modale Bootstrap-Fenster wird verwendet, wennErstellen eines klassischen Website-Layouts. Es besteht aus einer Kappe, einem Hauptteil, einer Seitensäule und einem Keller. Damit alles korrekt angezeigt wird, ist es erforderlich, die Breite jedes Elements in Prozent mit individuellem Umbruch zu berechnen. Der Keller und der Seitenkopf sollten 100% breit sein, der Hauptteil und die Seitenspalten dürfen kleiner sein.
Bootstrap wird nur benötigt, umSetzen Sie die Blöcke auf die erforderliche Breite. Das Raster funktioniert mit einer Tabelle, die Spalten und Zeilen enthält. Ein Gitter kann beliebig oft in einem anderen Gitter angebracht werden. Wenn Teile der Site damit erstellt werden, müssen Sie keine adaptiven Abfragen selbst schreiben. Zusätzlich zum Raster enthält das modale Fenster viele zusätzliche Komponenten (Menüs, Tabellen, Registerkarten, Hinweise).

Fehler
Manchmal ein paar modale Bootstrap-Fenster,Gleichzeitig geöffnet, kann zu einem Fehler führen. Dies ist möglich, wenn Windows eine Datei wie HTML nicht korrekt laden kann. Das Vorhandensein eines Fehlers zeigt an, dass die Datei durch bösartige Software oder einen Virus beschädigt wurde. Die meisten der mit der Bootstrap-Datei verbundenen Fehler treten während des Ladens von Programmen, eines Computers oder nach dem Ausführen von Aktionen auf. Die häufigsten sind solche, die mit dem modalen Fenster verknüpft sind: "Fehler in Datei", "Fehlende Datei", "Nicht gefunden", "Laden fehlgeschlagen", "Registrierung fehlgeschlagen", "Ausführen und Laden fehlgeschlagen". Sie können erscheinen, wenn der Benutzer das Programm installiert oder bereits ausgeführt wird, sowie wenn der Computer ein- und ausgeschaltet wird. Es ist wichtig, das Auftreten von Fehlern sorgfältig zu überwachen, da dies hilft, die Ursache ihres Auftretens in Bootstrap korrekt zu beseitigen. Das modale Fenster funktioniert manchmal nicht wegen eines ungültigen Aufrufs, der nicht von internen Fehlern abhängig ist.