Wie man ein Drop-Down-Menü von CSS erstellt
Heute werden wir die Frage "Wieerstelle ich ein Drop-Down-CSS-Menü? ". Es sollte sofort gesagt werden, dass dieses Element ohne die Verbindung irgendwelcher zusätzlicher Mittel hergestellt wird. Das heißt, das Menü wird nur mit CSS und HTML erstellt.

Vorbereitung von
Um zu verstehen, worum es gehtArtikel müssen Sie sich mit dem theoretischen Material vertraut machen. Aber wenn Sie mit Pseudo-Klassen vertraut sind, können Sie diesen Absatz überspringen. Um ein vertikales CSS-Drop-down-Menü zu erstellen, benötigen wir ein Element wie ": Hover". Eine Pseudo-Klasse ": Hover" kann jedem HTML-Tag zugewiesen werden. Sie können bestimmen, wann ein Mauszeiger auf ein Objekt zeigt. Zum Beispiel haben wir eine Eigenschaft zugewiesen: "a: hover {color: red;}". Dieser Eintrag bedeutet, dass der Inhalt rot wird, wenn Sie den Mauszeiger über ein <a> -Tag bewegen. Es ist erwähnenswert, dass diese Pseudo-Klasse immer noch ein nicht aktiviertes Element bedeutet. Übrigens hat ": hover" ähnliche Elemente. Aber mit dieser Pseudo-Klasse erstellen wir ein Drop-Down-CSS-Menü.

Anweisungen
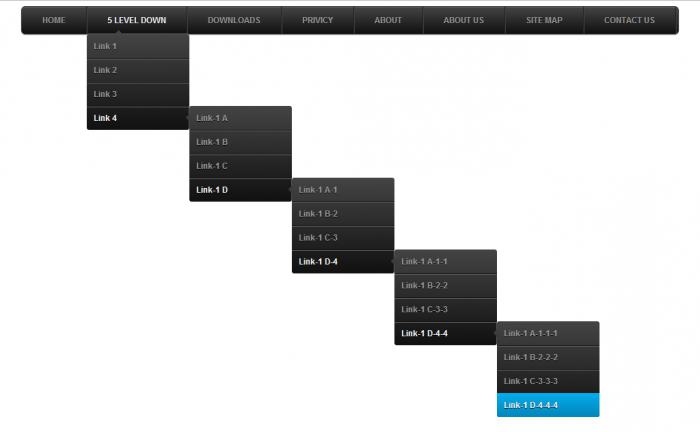
Zunächst lohnt es sich zu verstehen, was ausmachtDropdown-Menü. Unter dieser Definition gibt es viele verschiedene Techniken zum Konstruieren verschiedener Modelle. In diesem Fall werden wir eine Konstruktion zerlegen, die aus mehreren ständig sichtbaren Elementen und mehreren zusätzlichen (verborgenen) Elementen besteht. Lassen Sie uns mit der Theorie abschließen und üben.
- Erstellen Sie ein Layout unseres Menüs. Um dies zu tun, machen wir das HTML-Markup. Erstellen Sie eine verschachtelte Liste: <ul> <li> </ li> <li> <li> <li> </ li> <li> </ li> </ ul> </ li> <li> </ li> < / ul>. Dies sollte wie Ihr Dropdown-Menü aussehen. CSS wird etwas später in Aktion treten. In diesem Fall besteht die Hauptliste aus drei Hauptelementen und zwei verschachtelten Hauptelementen.
- Blenden Sie das zusätzliche Menü aus. Um dies zu tun, verwenden wir Stylesheets, definieren Sie die folgende Eigenschaft: ul ul {display: none;} Dadurch werden die Elemente der zweiten Liste vom Bildschirm entfernt.
- Erstellen Sie ein CSS im CSS, und verlassen Sie das HauptfensterListe. In Cascading Stylesheets schreiben wir die folgende Regel: ul li: hover ul {display: block;}. Dieser Eintrag bedeutet, dass wenn Sie die Maus über das Element li in der Liste ul bewegen, auf dem Bildschirm ul (verschachtelt) erscheint. Auf den ersten Blick mag ein solches Schema zu kompliziert und verwirrend erscheinen. Aber eigentlich ist alles sehr einfach.
- Verwenden Sie dieses Layout selbst und fügen Sie Ihren Inhalt zwischen die <li> -Tags ein. Sie können die Anzahl der Elemente in der Liste ändern.

Dekorative Veränderungen
Sobald das Layout des Hauptmenüs fertig ist, können Siefahre mit seinem Design fort. Wahrscheinlich möchten viele an erster Stelle die Marker loswerden, die das Element der Liste bezeichnen. Dies geschieht mit einer einzigen CSS-Eigenschaft, nämlich list-style-type. Sie müssen diesen Eintrag hinzufügen: li {list-style-type: none;}. Als Nächstes können Sie einen Rahmen einfügen und einen Hintergrund erstellen. Die Rahmen- und Hintergrundeigenschaften werden Ihnen helfen. Vielleicht wird es einigen nicht gefallen, dass das Dropdown-Menü als zusätzliche Liste erscheint, während die Hauptelemente erweitert werden. Um dies zu beheben, können Sie es positionieren. Schreiben Sie dazu in den Cascading Stylesheets folgenden Eintrag: ul ul {position: absolute; links: 15px; rechts: 15px; oben: 15px; unten: 15px;}. Natürlich, die Werte werden Sie selbst verwenden. Abhängig davon, wo Sie das Dropdown-Menü sehen möchten, bietet CSS viele weitere Eigenschaften, die verschiedene Effekte hinzufügen und unsere Listen dekorieren können.
Fazit
Wieder ist es wichtig, das Design des Menülayouts zu beachten. Um in diesem Fall CSS-Regeln zuzuweisen, verwenden Sie verschachtelte Werte, z. B. ul ul. Wenn Sie andere ähnliche Designs in dem Dokument haben, kann es große Probleme geben. In diesen Situationen müssen Sie einen spezifischeren Zweck verwenden, z. B. Selektoren oder ID-Identifier. Das Layout des Dropdown-Menüs im Artikel ist für die Bekanntschaft mit dem allgemeinen Design gedacht. Der Rest der Arbeit liegt auf deinen Schultern.