JQuery-Bibliothek: Schieberegler für Ihre Site
Im Laufe der Zeit und die Entwicklung der Technologie in derDie Bereiche des Webdesigns ändern sich und die Bedürfnisse / Anforderungen der Benutzer an Inhaltsseiten. War es früher hauptsächlich Textinhalt mit einer kleinen Anzahl thematischer Bilder, so ist heute die grafische Komponente vorherrschend. Es ermöglicht Ihnen, in kurzer Zeit ein Maximum an nützlichen und nützlichen Informationen zu erhalten und keine Zeit mit dem Lesen langer Texte zu verschwenden. In dieser Hinsicht werden die Schieberegler immer populärer und außerdem ein wesentliches Element von Webseiten. Sie sind Blöcke mit unterschiedlichem Inhalt - von Bildern bis zu Links. Eine moderne Methode zum Hinzufügen dieses Webobjekts besteht in der Verwendung der JQuery-Bibliothek. Slider, die mit Hilfe dieses Tools erstellt wurden, sind einfach zu bedienen, einfach zu bedienen und sehen sehr beeindruckend aus. Als Nächstes werden wir uns ansehen, wie Sie diese Elemente einer Webseite selbst erstellen können. Dank einer großen Anzahl von standardisierten Tools können jQuery-Schieberegler verschiedener Typen und verschiedener Inhalte implementiert werden.

Wie füge ich einen Slider zu einer Webseite hinzu?
Möglichkeiten zum Hinzufügen von Schiebereglern zur SeiteSeite ein paar. Oft müssen Sie nicht einmal HTML-Code schreiben und ins Skript gehen. Es gibt viele kostenlose Bibliotheken, die Benutzern bereits fertige Vorlagen anbieten, die das Hinzufügen von jQuery-Slidern zu Ihrer Site ermöglichen. Sie müssen lediglich den Quellcode Ihrer Webseite kopieren und das Ergebnis genießen. In diesem Fall sind die Möglichkeiten, Ihre kreativen Fantasien zu verwirklichen, jedoch begrenzt. Daher wird es überflüssig sein, dieses Designelement selbst erstellen zu können. Um dies zu tun, müssen Sie wissen, wie Sie einen einfachen jQuery-Slider implementieren, und Sie können ihn immer komplizieren, indem Sie dem Code zusätzliche Elemente hinzufügen.
Erstellen Sie selbst einen Schieberegler: den Code in HTML
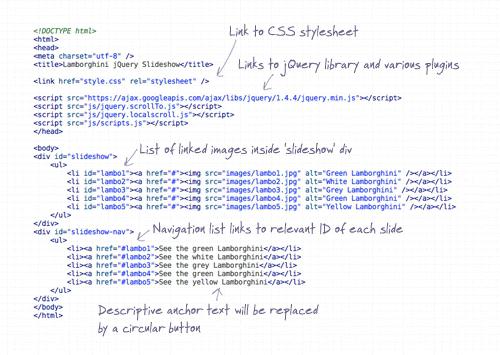
Als erstes müssen Sie das Layout des zukünftigen Sliders aufschreiben.
- Erstellen Sie einen Diashow-Block in der HTML-Datei, der alle unsere Folien (Bilder usw.) enthält.
- Darin legen wir eine Liste von ul, von denen jeder eine separate Folie speichern wird.

Arbeiten in CSS
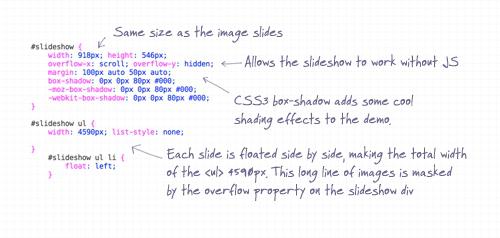
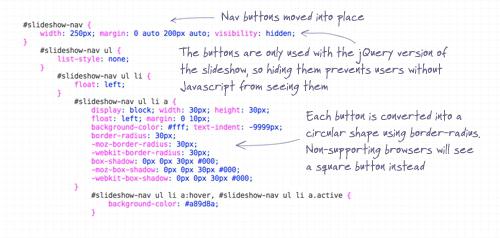
Dann wenden wir die notwendigen Eigenschaften anStil, mit einem CSS-Dokument. Es ist notwendig, dass der von uns erstellte JQuery-Content-Slider korrekt funktioniert und die erforderliche Form besitzt. In diesem Stadium haben wir folgende Aufgaben:
- Um sicherzustellen, dass nur eine Folie im Diashow-Block angezeigt wird (das Bild oder der Inhalt, der gerade benötigt wird), und der Rest wurde ausgeblendet;
- Folien nacheinander anordnen (von links nach rechts);
- Machen Sie den UL-Container, in dem die Folien gespeichert sind, beweglich (links und rechts).
Um dies zu tun, setzen wir folgende Parameter in der CSS-Datei:
- für Slideshow: Überlauf-x-scroll, Überlauf-y - versteckt:
- für ul: float - links.

Sie können auch die Breite, Höhe, den Hintergrund usw. festlegen.

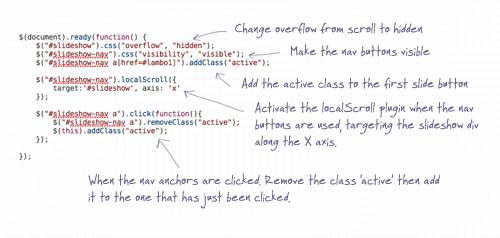
Wir schreiben Code in jQuery
In HTML und CSS wurden alle notwendigen Änderungen vorgenommen. Es bleibt hinter dem JQuery-Code zu arbeiten, die Schieberegler in denen sollten die folgenden Parameter haben:
- Dias sollten in einem bestimmten Zeitintervall gegeneinander ausgetauscht werden;
- Wenn Sie den Mauszeiger bewegen, sollte ihre Bewegung aufhören.
Dafür deklarieren wir zwei Variablen: slidewidth (entspricht der Länge der Folie) und slidertime (gibt den Zeitraum des Folienwechsels an). Der Timer wird gestartet, wenn die Seite der Site vollständig geladen ist. Um diesen Parameter zu binden, binden wir den Mauszeiger auf die Folie (wodurch der Folienwechsel gestoppt wird).
Stellen Sie sicher, dass Sie die Länge des Containers angeben. Es entspricht der Anzahl der Folien, multipliziert mit der Länge jeder Folie.
Wir fügen die Funktion ein, die für das Ändern der Folien verantwortlich ist. Das ist alles, Sie können die Arbeit Ihres Sliders überprüfen.

Fazit
In diesem Artikel haben wir uns angeschaut, wieunabhängig jQuery-Slider zum Einfügen auf der Seite Ihrer Website erstellen. Am Beispiel einer einfachen Slider-Implementierung können Sie eigene Variationen der Interpretation erstellen und entsprechende Änderungen am Quellcode vornehmen. Dies verbessert das Design und macht die Nutzung Ihrer Website für Besucher angenehmer.