Was ist der HTML-Eingabetyp?
Wenn Sie noch nie eine Sprache kennengelernt habenMarkup, Sie verstehen kaum, was der HTML-Eingabe-Typ ist. Diejenigen, die mit HTML arbeiten, erklären diese Erklärungen zu allem. Aber für Anfänger, die gerade diese Sprache lernen, wird es nützlich sein, sich mit einem der Attribute vertraut zu machen.

Sprache
Was ist das HTML und wer braucht es? Er wurde erstmals 1993 bekannt. Es ist ein standardisiertes Werkzeug, bedingt - zum Erstellen von Dokumenten im Internet. Um nicht in die schwierige Terminologie der Programmierer einzutauchen, können Sie dies alles leichter erklären. Die meisten Webseiten, die Sie im Netzwerk sehen, bestehen aus Befehlen und Codes. Sie alle bilden diese Sprache.
Die Hauptanwendung, die HTML spielt,ist Browser gesehen. Es ist für ihn und hat alle Teams angepasst. Er interpretiert alle Ergebnisse, die im üblichen "Notepad" geschrieben werden können, im formatierten Text auf dem Bildschirm.
Struktur
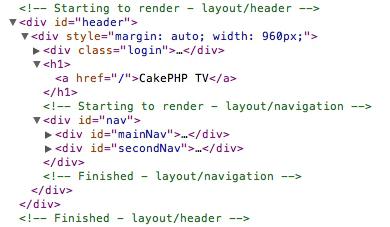
Um nicht im gesamten Text-Array verloren zu gehen,Englisch: www.doc-o-matic.com/webhelp/Tdlg.html In der Markup - Sprache geschrieben und dort die notwendigen Attribute des HTML - Eingabetyps finden, ist das Dokument strukturiert. Es besteht aus Elementen, die in Tags eingeschlossen sind.

Dies sind spezielle Etiketten, die mit den Eigenschaften des Textes ausgestattet sind,im Tag eingeschlossen. Zum Beispiel müssen Sie einen Absatz erstellen. Du nimmst ein Stück Text, um es zu trennen, es in <p> und <p /> -Tags einzuschließen. Die Schrägstriche (/) beenden normalerweise den Befehl und werden Closing genannt. Es gibt Tags, die nicht geschlossen werden müssen. Zum Beispiel ist <br> ein Label, das einen Zeilenumbruch erzeugt.
In der Struktur eines in HTML geschriebenen DokumentsKonstante Elemente werden verfolgt. Einige gelten als verpflichtend, andere können entfallen. Im Allgemeinen können Sie Hyperlinks, Textblöcke, Textverarbeitung, das Vorhandensein von Listen, Objekten, Bildern, Karten, Tablets, Symbolen und Formularen auswählen. Das letzte Element wird ausführlicher besprochen.
Form
Um das Attribut HTML-Eingabetyp zu finden, benötigen Siedas Konzept der "Form" zu studieren. Eine der Definitionen gibt an, dass dies ein Element ist, das dem Benutzer hilft, Informationen auf der Site zur späteren Verarbeitung einzugeben. Um es einfacher zu erklären, müssen Sie sich an die Webseite erinnern. Sie haben wahrscheinlich auf den Seiten verschiedene Elemente in der Oberfläche gesehen, die durch Felder für Texteingabe, Schaltflächen, Schalter und Flags dargestellt werden.
Formulare sind Werkzeuge für den Benutzer. Sie ermöglichen dem Besucher, nach Informationen auf der Website zu suchen, Kommentare zu hinterlassen, an Umfragen teilzunehmen usw. Um eines der vorgeschlagenen Formulare auf der Seite zu aktivieren, müssen Sie das <form> -Tag verwenden.
Rückkopplung
Um Formulare zu erstellen, können Sie eine der folgenden Optionen verwenden:häufigsten <input> -Tags. Es ist verantwortlich für die Elemente, mit denen die Besucher arbeiten. Dank dieses Labels können Sie spezielle Textfelder, Schaltflächen, Schalter, Kontrollkästchen usw. verwenden.

Wenn Sie nicht sammeln und analysieren müssenInformation, dann muss dieses Tag nicht innerhalb von <form> sein. Wenn Sie jedoch möchten, dass die vom Besucher hinterlassenen Materialien an den Server gesendet und dann analysiert werden, ist das Formularlabel erforderlich.
Vielfalt
Jetzt gehen wir direkt zum AttributHTML-Eingabe Geben Sie - dieses Attribut das Formularelement angezeigt wird. In diesem Fall ist es völlig anders. Es wird zu einem Textfeld, einem Passwortfeld usw. Attribut vielseitig und kann dem Benutzer die Möglichkeit geben, schnell das Formular löschen gefüllt falsch bilden, oder eine Datei an.
Werte
Es gibt ein Dutzend Werte für das HTML-Eingabeattributeingeben. Text erstellt einen "Rahmen" auf der Seite, um Informationen einzugeben. Es kann für verschiedene Zwecke verwendet werden: Suche nach Materialien auf der Seite, Eingabe von persönlichen Daten usw. Ein ähnliches Feld wird durch den Wert des Passworts angegeben. Äußerlich sieht es wie ein Text aus, aber alle Informationen, die dort eingegeben werden, sind mit "Sternchen" gekennzeichnet. Diese Option wird oft verwendet, damit andere nicht herausfinden können, welches Passwort Sie eingeben.
Es gibt zwei weitere ähnliche Werte für das Attribut type: Kontrollkästchen und Radio. Die erste Option ist ein Kontrollkästchen. Wenn Sie auf der Website eine Umfrage durchführen müssen, wird das Kontrollkästchen in ein Kontrollkästchen umgewandelt. Und Sie müssen mehrere Optionen auswählen. Die zweite Option wird für denselben Zweck erstellt, wird aber als "Switch" bezeichnet. Ermöglicht die Verwendung einer Antwortoption.

Viele haben Attribute, die Knöpfe nachahmenHTML. Der Eingabe-Typ submit erstellt eine beliebte Schaltfläche, mit der Sie die Eingabedaten an den Server senden können. Es gibt eine ähnliche, Bild genannt. Es macht das gleiche, aber es sieht wie ein Bild aus, um nicht statisch zu wirken. Es gibt nur eine Schaltfläche mit einem Wert für die Schaltfläche.
Wie bereits erwähnt, dank der <Eingabe> Sie können Elemente zum Hochladen von Dateien oder Bildern erstellen. Verwenden Sie dazu den Wert für das Attribut type-file. Sie haben wahrscheinlich ein ähnliches Element auf der Webseite gesehen. Vor allem, wo Sie Dateien hochladen können.
Der letzte Wert für den HTML-Eingabetyp ist ausgeblendet. Damit kann ein verstecktes Feld auf der Webseite erscheinen. Es erscheint nicht für den Benutzer, sondern hilft dem Entwickler. Zum Beispiel, wenn Sie Informationen zu dem Server übertragen müssen, der von ihm zuvor erstellt wurde. Es gibt also einige Tags, die nur in der Datei mit dem Code sichtbar sind. Aufgrund dieses Wertes werden die versteckten Daten für php oder js gebildet.
Andere Attribute
In HTML ist der Typ <Eingabe> nicht der einzigeAttribut. Eine vollständige Liste kann in jedem elektronischen Lehrbuch zum Erlernen der Auszeichnungssprache gefunden werden. Zum Beispiel können Sie align verwenden, mit dem Sie die Ausrichtung des Bildes bestimmen können. Dieses Attribut funktioniert nicht nur mit Formularen. Es kann beispielsweise verwendet werden, wenn Sie der Site eine Karte mit Ihrem Standort hinzugefügt haben, diese jedoch auf andere Weise platzieren möchten. Dann können Sie diesem Attribut einen Wert von Mitte, Oben, Links usw. geben.

Um eine Alternative zu einer Schaltfläche zuzuweisenVerwenden Sie das Alt-Attribut. Im Allgemeinen ist ein alternativer Text für höhere Gewalt erforderlich. Angenommen, ein Benutzer hat Probleme mit einer Internetverbindung und der Inhalt der Webseite wird langsam geladen. Aufgrund der Tatsache, dass die Schaltfläche durch ein bestimmtes Bild repräsentiert wird, kann sie überhaupt nicht heruntergeladen werden. An seiner Stelle wird ein alternativer Text angegeben, den Sie angeben. So kann der Besucher es leicht finden, auch wenn das Pikcha selbst nicht erscheint.
Das Listenattribut kann beim Kompilieren einer Liste helfenOptionen. Wenn der Benutzer Daten in das Textfeld eingibt, kann eine kleine Liste von Wörtern erscheinen, die für ihn geeignet sind. Sie können den Zugriff sperren und ein Element mithilfe des deaktivierten Attributs ändern. Solche Attribute sind mehr als 30. Sie ermöglichen es dem Programmierer, die Arbeit solcher Elemente zu korrigieren, sie auf den Wert, den Typ, die Form usw. einzustellen.
Schlussfolgerungen
Im Allgemeinen, um alle Elemente, Tags, Attribute und ihre zu kennenWerte sind nicht einfach. Vor allem, wenn Sie gerade mit HTML beginnen. Diejenigen, die mindestens ein paar Jahre mit dieser Sprache arbeiten, können problemlos mit den meisten dieser Codes arbeiten. Neulinge sollten jedoch besser zusätzliche Informationen verwenden. Es gibt viele Tutorials, die die Bedeutung jedes Elements erklären.